티스토리 웹 폰트 적용하기, 무료 웹폰트 사이트에서 쉽게 css 변경 추가 넥슨 글꼴 사용 후기
티스토리 블로그 스킨에서 기본 제공되는 글꼴 외에 다양한 폰트를 적용하고 싶으실 수 있습니다. 직접 사용하고 있는 폰트 파일(TTF 파일 등) 티스토리에 업로드해서 사용할 수도 있지만, 인터넷에 공개가 되어있는 다양한 무료 웹폰트를 이용하는 방법도 있습니다.
이번 포스팅에서는 무료 웹 폰트사이트에서 제공하는 소스로 손쉽게 티스토리 css 수정하여 일괄적으로 적용해보고 그 방법과 과정을 후기로 작성해보았습니다.
웹폰트 무료 사이트 추천
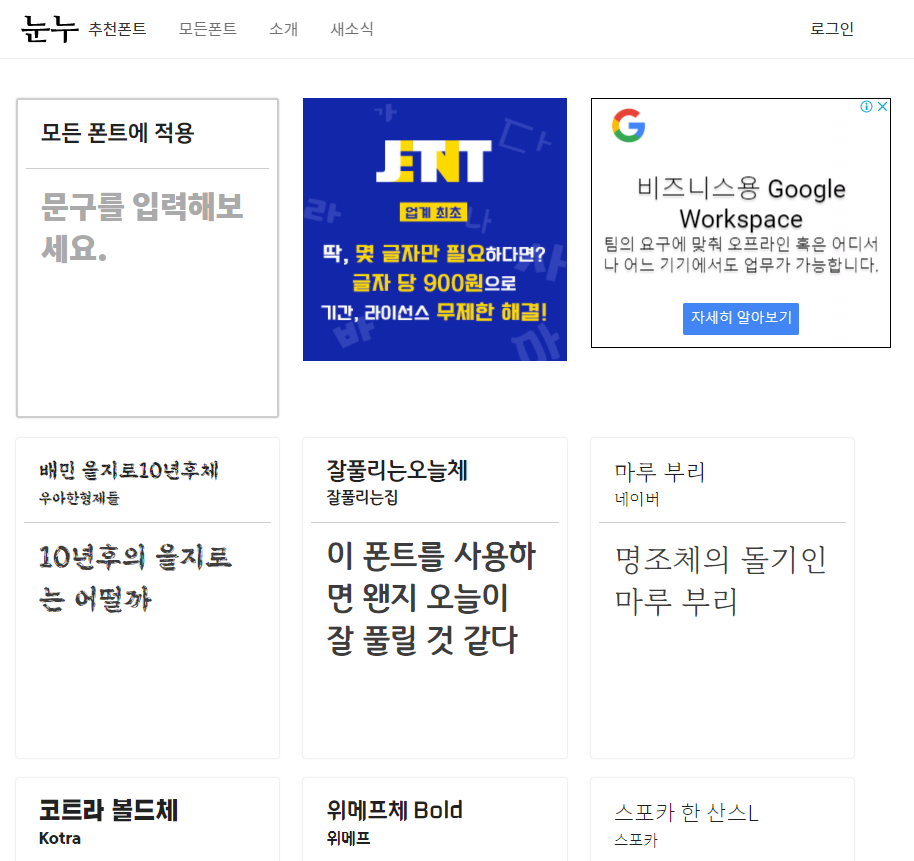
일단 웹폰트를 무료로 이용할 수 있게 공개가 되어있는 곳을 정리한 사이트에서 원하는 웹 폰트를 찾아보실 수 있습니다.

위의 사이트에 방문하면 다양한 웹폰트를 찾아보실 수 있습니다. 다양한 웹폰트가 있고 폰트 라이센스에서 무료인지 확인해보시고 사용하시면 됩니다.
넥슨 고딕체가 마음에 들어서 한번 적용해보려고 하는데요. 티스토리 블로그에 웹폰트를 적용하는 과정을 한번 정리해보았습니다.
1. 눈누 사이트에서 원하는 웹 폰트 고르기

눈누 사이트에서 넥슨 lv.2 고딕 레귤러 폰트를 선택해보았습니다. 고딕 폰트를 선호하기 때문에 선택하였는데요. 원하시는 폰트를 찾아보시고 마음에 드는 폰트를 고르시면 됩니다.
2. 웹폰트 복사하기

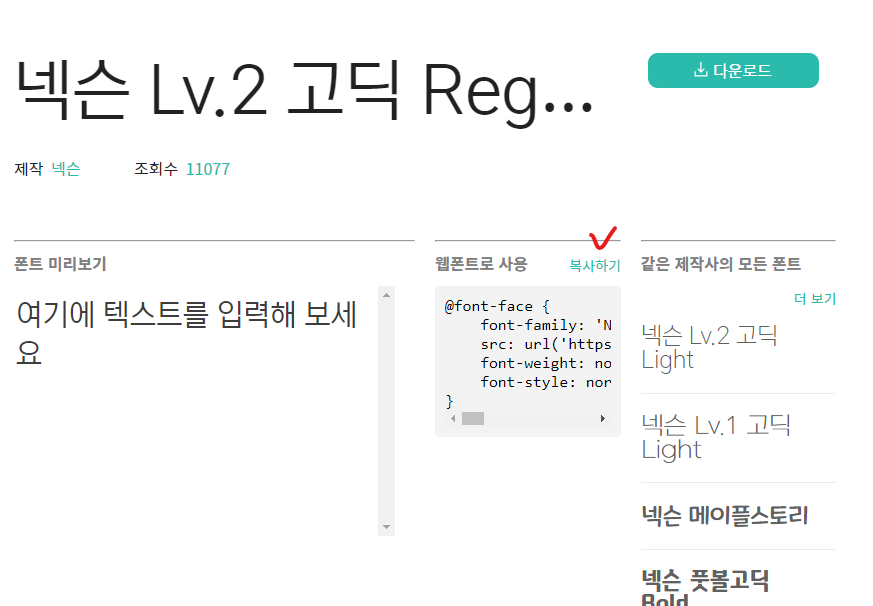
원하는 웹폰트를 클릭하면 폰트 미리보기에서 한번 글을 작성해서 어떻게 출력되는지 확인하실 수 있습니다. 여기서 [웹폰트로 사용]에서 [복사하기]를 클릭합니다.
@font-face {
font-family: 'NEXON Lv2 Gothic';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@2.1/NEXON Lv2 Gothic.woff') format('woff');
font-weight: normal;
font-style: normal;
}복사하기를 클릭하면 위와 같이 css 코드가 복사가 됩니다.

사용할 웹폰트의 라이센스도 무료인지 다시한번 확인하시고 사용하시는 것을 추천드립니다. 넥슨 lv.2 고딕은 상업적으로도 사용 가능한 폰트입니다. 코드를 복사하신 후 티스토리 블로그 관리자 페이지로 가시면 됩니다.
티스토리에서 웹 폰트 적용하기
3. 관리자 페이지 [꾸미기] - [스킨 편집] 들어가기

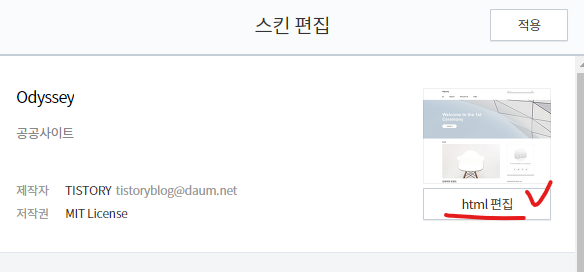
티스토리 블로그에 관리자 페이지에서 [꾸미기] - [스킨 편집]을 클릭합니다.
4. [html 편집]을 클릭합니다.

html 편집을 클릭합니다.
5. [css]를 클릭하고 코드를 붙여넣습니다.

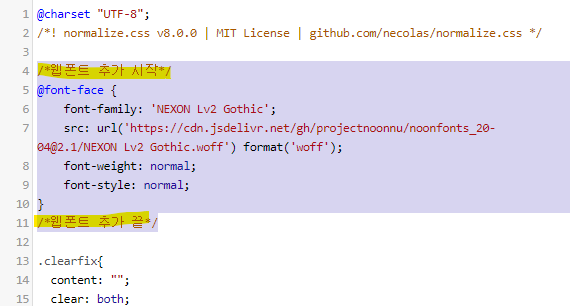
css에서 상단에 넣어두시면 됩니다. 나중에 수정하기 편하게 정리하시고 싶으시다면 /* */ 사이에 주석을 넣어서 설명을 덧붙이는 것도 방법입니다./* 웹폰트 추가 시작 */이라는 주석과 /* 웹폰트 추가 끝 */ 이라는 주석을 표시하여 다음에 쉽게 찾을 수 있게 하였습니다. 이 부분은 굳이 하지 않아도 문제가 되지 않는 부가적인 부분입니다.
/*웹폰트 추가 시작*/
@font-face {
font-family: 'NEXON Lv2 Gothic';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@2.1/NEXON Lv2 Gothic.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/*웹폰트 추가 끝*/
위와 같이 주석처리하여 설명을 덧붙여서 나중에 찾기 쉽게 만들어두었습니다.
여기서 font-family: 'NEXON Lv2 Gothic'; 이 부분을 복사를 합니다.
예외) html에 소스를 붙여넣기 해야하는 경우도 있습니다.

예를 들어, 나눔 스퀘어 폰트와 같이 제공되는 소스가 @font-face으로 시작하는 것이 아니라 <link rel=로 시작합니다.
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/moonspam/NanumSquare/master/nanumsquare.css"> .nanumsquare { font-family: 'NanumSquare', sans-serif !important; }
위와 같이 소스가 제공되는데요. 해당 소스를 html과 css로 나눠서 적용해야합니다.
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/moonspam/NanumSquare/master/nanumsquare.css">▲ 위와 같은 부분은 html에 적용해야하는 부분입니다.

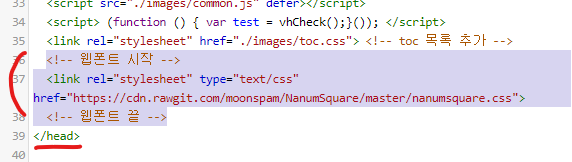
html으로 소스 붙여 넣기 해야하는 위치는 </head> 앞부분입니다. <link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/moonspam/NanumSquare/master/nanumsquare.css">복사 붙여넣기하였습니다.
나중에 찾기 쉽도록 html 주석인 <!-- --> 으로 <!-- 웹 폰트 시작 --> <!-- 웹 폰트 끝-->을 위 아래로 첨부하였습니다.
CSS에 복사 붙여넣기 해야하는 부분도 있습니다.
.nanumsquare { font-family: 'NanumSquare', sans-serif !important; }▲ 위와 같은 부분은 css에 적용해야하는 부분인데요. 위의 내용에서 font-family: 'NanumSquare', sans-serif !important;만 복사하고 css에서 사용하시면 됩니다.
css에 복사 붙여넣기 할 부분은 아래의 6번을 참고하시면 됩니다.
6. css에서 [body]를 찾습니다.

css에서 body를 키보드의 Ctrl + F 키로 검색하면 여러 가지가 검색이 되실 것입니다. 그 중에서 font-family를 찾아봅니다.

body와 font-family가 함께 있는 것을 찾으셨다면 기존의 font-family를 삭제하고 위에서 복사해둔 웹폰트로 변경해주시면 됩니다.
7. font-family에서 웹폰트 변경하기
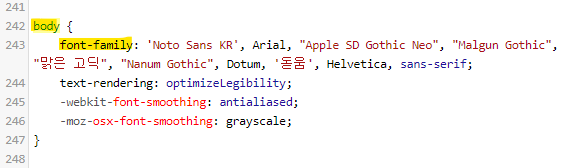
수정 전
body {
font-family: 'Noto Sans KR', Arial, "Apple SD Gothic Neo", "Malgun Gothic", "맑은 고딕", "Nanum Gothic", Dotum, '돋움', Helvetica, sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}기존의 오디세이 스킨에 적용된 기본 글꼴이 적용된 부분입니다.
수정 후
body { font-family: 'NEXON Lv2 Gothic';
/* font-family: 'Noto Sans KR', Arial, "Apple SD Gothic Neo", "Malgun Gothic", "맑은 고딕", "Nanum Gothic", Dotum, '돋움', Helvetica, sans-serif;
text-rendering: optimizeLegibility; */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}기존 font-family를 삭제하고 font-family: 'NEXON Lv2 Gothic'; 웹폰트를 복사 붙여넣기 하시면 되지만, 추후에 다시 원상태로 되돌리고 싶을 때를 대비하여 기존 폰트 css를 주석처리 /* 주석 내용 */로 해두었습니다.
주석표시는 안에 내용은 css에 적용되지 않는 부분입니다. 설명 등을 붙일 때 사용할 수 있는 방식입니다.
body { font-family: 'NEXON Lv2 Gothic';
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}위와 같이 주석 부분인 /* font-family: 'Noto Sans KR', Arial, "Apple SD Gothic Neo", "Malgun Gothic", "맑은 고딕", "Nanum Gothic", Dotum, '돋움', Helvetica, sans-serif; text-rendering: optimizeLegibility; */을 삭제하여도 새로운 웹폰트가 적용되어 같은 결과가 출력됩니다.
나중에 원래대로 돌리고 싶을 때, 주석 표시만 삭제하여 쉽게 되돌릴 수 있게 주석처리를 한 것입니다.
웹폰트 적용 Before After, 후기
오디세이 스킨 기본 글꼴 (Before)

기존의 오디세이 스킨의 폰트 적용시 모습니다. 좀 더 개성적인 블로그 느낌을 주기 위해서, 웹 폰트로 변경해보았습니다.
웹폰트 적용 후 (After)

좀 더 가로폭이 얇아진 웹폰트입니다. 추후에 다시 변경할 수도 있겠지만, 현재로써는 마음에 듭니다. 맑은 고딕과 같이 자주 사용되는 웹폰트도 고려해보았지만 블로그에 적용해보니 너무 얇게 표시가 되는 것 같아 대체 웹폰트로 넥슨 고딕 폰트를 적용해보았는데요.
원하는 웹폰트를 위와 같은 방식으로 언제든지 수정하여 적용할 수 있습니다. 티스토리 블로그에서 수정, 변경하여 적용하는 데 도움이 되셨길 바랍니다.
웹폰트 관련글
→프리텐다드(Pretendard) 폰트 웹폰트 적용, 티스토리 스킨 편집하기(미넴스킨 수정)
'STUDY' 카테고리의 다른 글
| 티스토리 구 에디터 글쓰기 URL 주소로 사용하기 (2) | 2020.12.24 |
|---|---|
| 티스토리 이미지 외곽선 테두리 만드는 방법 (css 수정) 오디세이 스킨 적용 (0) | 2020.12.11 |
| 티스토리 블로그 반응형 스킨 장점, 모바일과 PC를 동일하게 (1) | 2020.11.22 |
| h2 h3 본문 글자 폰트 크기 변경하기 (티스토리 css 편집 수정 방법) (0) | 2020.11.09 |
| li 머릿글 숫자 색상 변경 방법 (티스토리 스킨 편집 수정) (1) | 2020.11.07 |


댓글