티스토리 이미지 외곽선 테두리 만드는 방법, css 수정하여 오디세이 스킨 적용하기
블로그 본문 배경색이 흰색이다보니, 이미지가 흰색일 경우 어디까지가 이미지인지 애매한 부분이 있어 구분을 나눌 수 있는 외곽선을 만들고 싶었습니다. 이미지를 하나하나 테두리 작업을 해서 글을 쓰기에는 시간적으로도 오래 걸려서 이미 업로드한 이미지까지 일괄적으로 테두리를 적용할 수 있게 CSS를 수정하였습니다.
티스토리 기본 스킨인 오디세이 스킨을 기준으로 변경하는 방법을 간단하게 정리해보았습니다. 순서는 다음과 같습니다.
- 티스토리 관리자 페이지 - [꾸미기] - [스킨 편집] - [CSS]로 들어간다.
- CSS 속성에서 테두리 속성(border)를 추가하고 저장한다.
이와 같은 순서로 진행됩니다.
이미지 테두리 css 적용하기 (오디세이 스킨 기준)
1. css에서 이미지 속성 찾아 변경하기
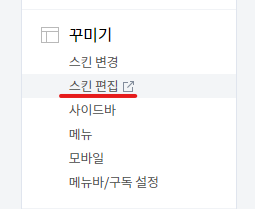
⒧ 티스토리 관리자 페이지에서 [꾸미기] - [스킨 편집]을 클릭합니다

⑵ [html 편집]을 클릭합니다.

⑶ [CSS]를 클릭합니다.

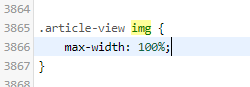
⑷ .article-view img를 검색합니다.

본문 div 이름인 article-view라는 div 안에 img(이미지) 속성을 설정하는 곳입니다. 오디세이가 아닌 다른 티스토리 스킨이라면 article이나 다른 본문 div 이름 안에 img를 찾아보시면 됩니다.
예를 들면, 고래스킨의 경우 본문 div 이름이 post-content이기 때문에 .post-content img으로 검색하시면 됩니다.
⑸ 테두리 속성을 추가합니다.
수정 전
.article-view img {
max-width: 100%;
}수정 후
.article-view img {
max-width: 100%;
border-width : 10px;
border-style : solid;
border-color : #f3f5f7;
}border-width : 10px;
border-style : solid;
border-color : #f3f5f7;
위와 같이 테두리 속성(border) 내용을 추가하였습니다. border-width는 테두리 굵기를 나타내며 style은 테두리 속성, color는 색상을 뜻합니다.


이미지 외곽선이 없었다가 10px 회색 테두리를 출력하게 변경되었습니다.
테두리 속성 종류
| border-width | 선의 굵기 | 1px, 2px 등으로 굵기 표기 (숫자가 클 수록 굵어짐) | |
| border-style | 선의 형태 | solid | solid 적용 |
| dotted | dotted 적용 | ||
| dashed | dashed 적용 | ||
| double | double 적용 | ||
| border-color | 선의 색상 | 색상 코드 입력 | |
dotted, dashed, double 등의 스타일로 선의 형태를 정할 수 있고, 선의 색상은 컬러 코드 등으로 검색하여 원하는 색상 코드를 입력하시면 됩니다.

테두리 둥글게 만들기
테두리 끝을 둥글게 만드는 것도 가능합니다. 저는 설정하지 않았지만, 이미지에 적용하는 테두리를 둥글게 적용하시고 싶으신 분도 계실 것 같아 정리하였습니다.
border-radius 값을 입력하시면 됩니다.
예시
.article-view img {
max-width: 100%;
border-width : 5px;
border-style : solid;
border-color : #78E151;
border-radius: 10px;
}border-radius 값을 10px로 설정하면 다음과 같이 출력이 됩니다.
border-radius 10px 둥근 값 적용
border-radius의 값이 커질 수록 더 둥글게 됩니다.
블로그 이미지 테두리를 일괄적으로 바꾸실 때 수정할 css 코드를 정리해보았는데요. 도움이 되셨길 바랍니다.
'STUDY' 카테고리의 다른 글
| 티스토리 이미지 잘림 현상, 본문에 삽입된 이미지 사이즈 크기 수정하기 (고래스킨) (0) | 2020.12.26 |
|---|---|
| 티스토리 구 에디터 글쓰기 URL 주소로 사용하기 (2) | 2020.12.24 |
| 티스토리 웹 폰트 적용하기, 무료 웹폰트 사이트에서 쉽게 css 변경 추가 넥슨 글꼴 사용 후기 (1) | 2020.12.03 |
| 티스토리 블로그 반응형 스킨 장점, 모바일과 PC를 동일하게 (1) | 2020.11.22 |
| h2 h3 본문 글자 폰트 크기 변경하기 (티스토리 css 편집 수정 방법) (0) | 2020.11.09 |


댓글