::before를 활용하여 강조 표시 안내 티스토리 글상자 박스 만들기 (어썸 폰트)
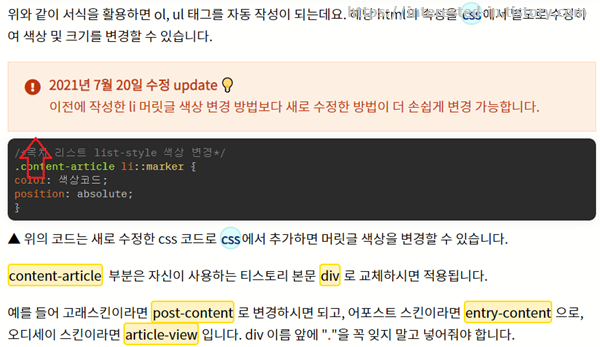
글을 작성하다 보면 이전 글의 내용이 부족한 부분이 있어서 글을 수정하거나 날짜가 지나 업데이트를 해야 하는 상황에 놓일 때가 있습니다. 혹시라도 잘못된 내용을 전달될 수 있기 때문에 글 내용이 업데이트되었다는 것을 알리기 위해서 강조 표시를 하는 안내용 글상자 서식을 만들어보았는데요.

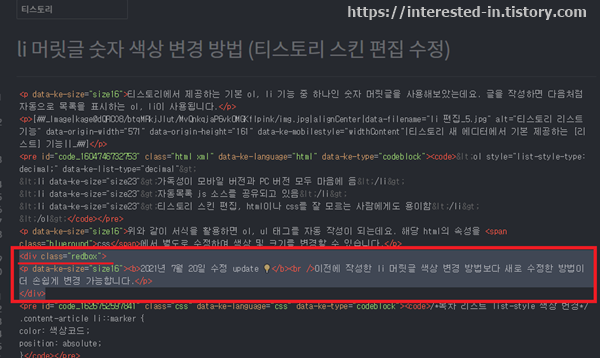
이전에 작성한 글을 수정하면서 이러한 글상자 서식을 작성해보았습니다.
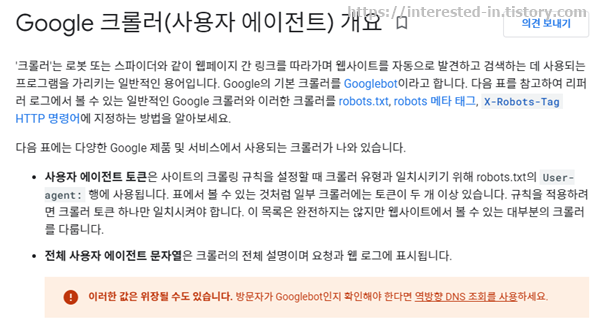
구글 검색 센터 글에서 이러한 서식으로 글을 강조하는 부분이 있어서 p 태그 앞에 ::before 값을 설정하여 한번 비슷하게 만들어보았습니다.

혹시 필요하신 분이 있으실 수 있을 것 같아 ::before를 활용한 티스토리 글 박스 서식 사용 방법에 대해서 정리해보았습니다.
::before란 무엇인가
::before 또는 :before차이는 css3버전과 css2버전의 차이인 것 같습니다. 해당 태그는 특정 html 요소에 가상 요소를 만드는 것입니다.

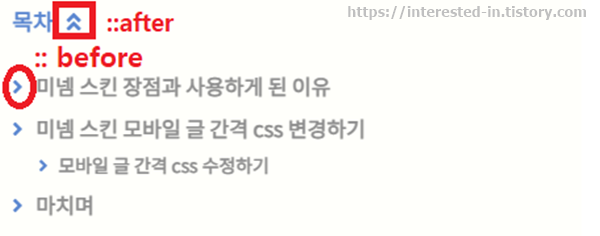
예를 들어 p 태그 앞에 아이콘이 나오게 싶다면 ::before를 사용하고 content ="" ; 속성을 입력하여 표시합니다.
반대로 특정 태그 뒤에 아이콘이 나오게 하고 싶다면 ::after를 사용한 뒤 content ="" ;에 출력하고 싶은 것을 입력하여 표시합니다.
미넴 스킨에 ::before로 어썸 폰트 적용하기
미넴 스킨은 이미 어썸 폰트가 적용되어있는 상태이기 때문에 백터 형식으로 된 무료 이미지 폰트인 어썸 폰트를 활용하여 느낌표 강조 표시를 하였습니다.
만약 티스토리 블로그에 어썸폰트가 적용되어있지 않으신 분이시라면 아이콘을 글자처럼 사용하기 위해서 미리 키트를 생성하여 stylesheet를 링크를 삽입하셔야 합니다.
- 어썸폰트 키트 티스토리 블로그에 적용 (미넴 스킨은 기본 적용되어있음)
- 원하는 어썸폰트 코드 알기
- 글 박스 html 만들기
- 글 박스 css 만들기
- css는 css에 적용하고, 글 박스 html은 서식에 저장
- 완료
위와 같은 순서로 적용할 수 있습니다.
어썸폰트 키트 티스토리 삽입
※ 미넴 스킨을 비롯하여 어썸 폰트를 이미 사용하고 있는 티스토리는 이 과정을 생략해도 됩니다.
html의 </head> 앞에 어썸폰트 키트를 삽입합니다.

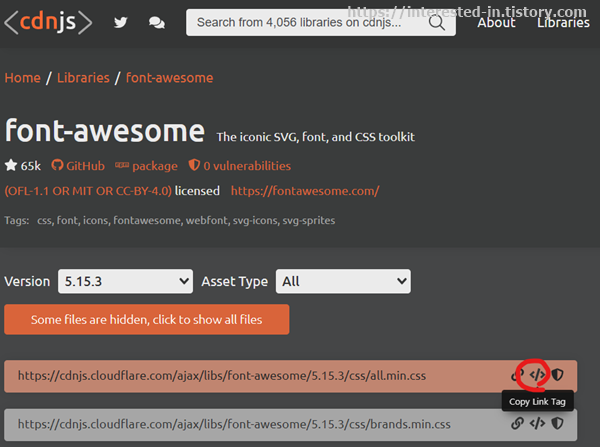
키트를 얻는 방법 회원 가입하여 코드를 직접 받아도 되지만 위의 사이트 링크에서도 공유되고 있는 코드를 활용하시는 것도 방법입니다.
어썸 폰트 코드 알기
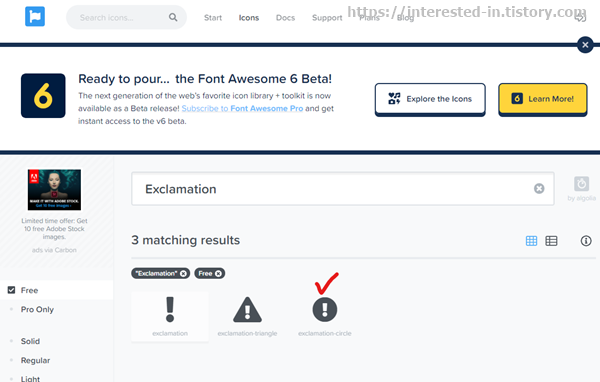
(1) 사용하고 싶은 어썸 폰트 코드를 검색합니다. 영어로 검색하시면 됩니다.

무료 어썸폰트 중에서 "Exclamation"으로 느낌표를 검색해보았습니다.
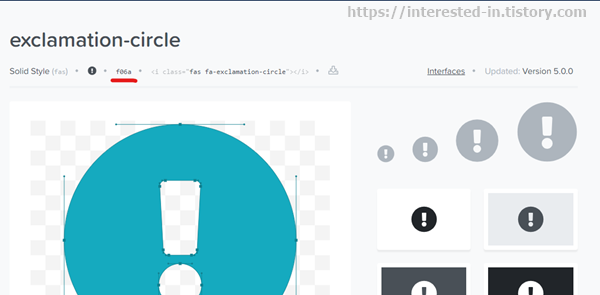
(2) 원하는 이미지를 클릭하고 유니코드를 복사합니다.

유니코드를 클릭하여 복사합니다. 느낌표 어썸폰트 유니코드의 경우 f06a였습니다.
글 박스 html 만들기
div 형태로 만들었습니다. class 이름은 redbox로 하였는데요. class 이름은 원하는 것으로 영어로 작성하시면 됩니다.
간단하게 div와 class 이름을 작성하고, p 태그를 넣었습니다.
<div class="redbox">
<p>업데이트<br>
업데이트 정보 설명란</p>
</div>해당 html을 글 서식으로 저장합니다.

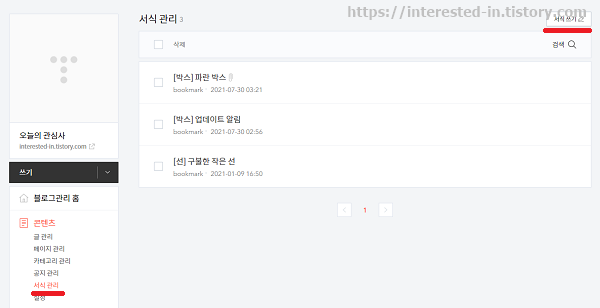
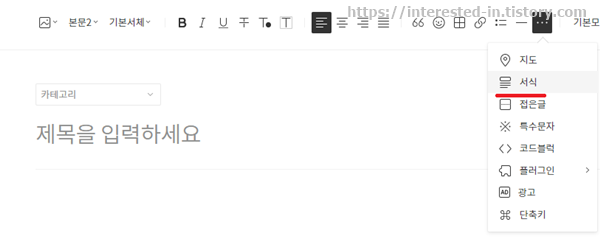
▲ 글 서식으로 저장하는 방법은 [콘텐츠]-[서식 관리]-[서식 쓰기]에서 저장합니다.

▲ 서식으로 저장해두면 나중에 글을 작성할 때 [서식]에서 저장한 형식을 불러올 수 있어 편리합니다.
글 박스 css 만들기
p 태그 앞에 느낌표가 나오도록 ::before를 활용한 css를 작성하였습니다.
redbox라는 class 명이 들어간 곳에 다음과 같이 css 설정을 부여한다는 의미입니다. 적용한 css 속성은 다음과 같습니다.
.redbox > p:before {
content: '\f06a';
font-size: 24px;
float: left;
font-weight:bold;
margin-left: -36px;
}
.redbox {
background: #feefe3;
color: #bf360c;
padding: 16px 24px 16px 60px;
border: solid 1px #ffd7b8;
width:auto;
}| content | '\f06a' 어썸폰트 유니코드 넣기 |
| font-size | 유니코드 크기 |
| float | 정렬 방식 (left일 경우 왼쪽) |
| font-weight | 글자 굵기 (bold는 굵게) |
| margin-left | 왼쪽 마진 여백 |
| background | 배경색 |
| color | 글자색 |
| padding | 여백 (상 우 하 좌) 시계 방향 순 |
| border | 글 박스 윤곽선 |
| width | 박스 넓이 |
색상 코드나 여백 크기 등을 수정하셔서 사용하셔도 됩니다.
유니코드를 넣을 때에는 유니코드 앞에 슬러시(\) 표시를 꼭 넣어주셔야 합니다.
윤곽선은 이전에 작성한 티스토리 이미지 외곽선 테두리 만드는 방법에서 테두리 속성에 대해서 정리한 적이 있는데요. 자세한 내용은 해당 글의 테두리 속성 종류 부분을 참고하시길 바랍니다.



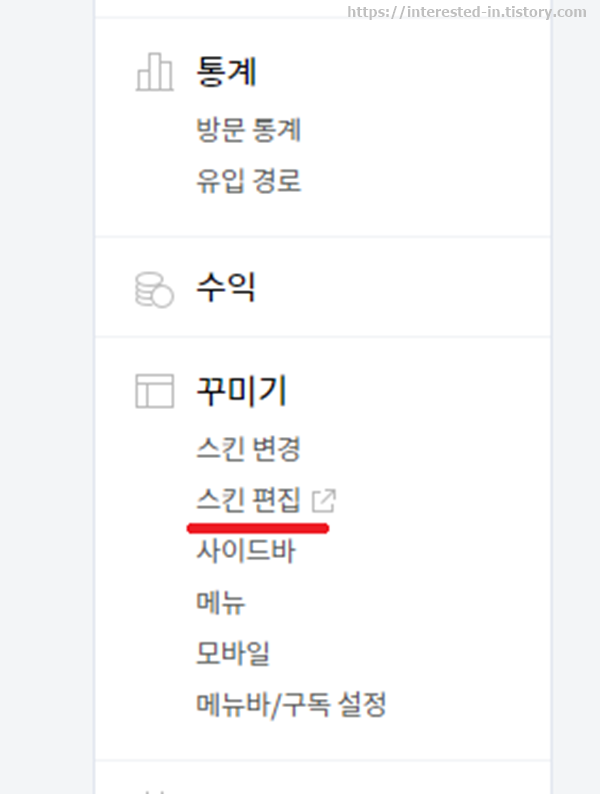
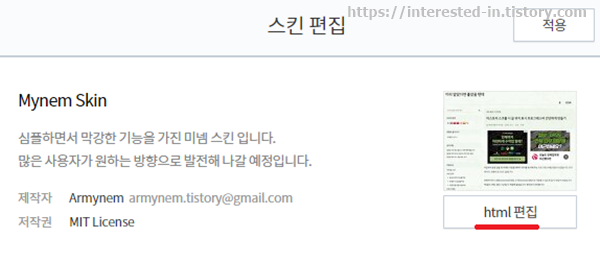
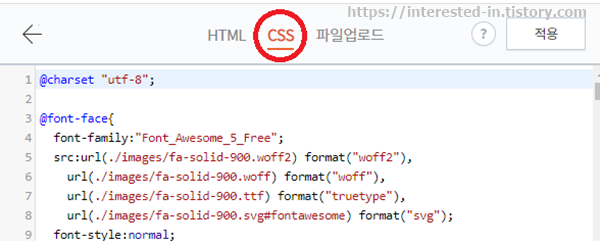
작성한 css는 [꾸미기]-[스킨편집]-[html 편집]-[css]에 추가하시면 됩니다. 위치는 아무 곳이나 상관이 없는데요. 저는 맨 하단에 추가하였습니다.
글상자를 ::before값을 이용하여 한번 만들어보았는데요. p 태그 앞에 자동으로 느낌표가 생기기 때문에 느낌표를 1개만 사용하고 싶으시다면 엔터는 P태그가 아니라 <br> 태그로 구분하시면 됩니다.

서식을 활용하신 뒤 글을 수정할 경우 html 모드로 보면 div와 class명까지 잘 적용되어있는 것을 알 수 있습니다.
'STUDY' 카테고리의 다른 글
| css를 더 쉽게 수정하기, HTML 편집 프로그램 Visual studio code 다운 후기 (2) | 2021.10.05 |
|---|---|
| 링크 URL 뒤에 이모티콘이나 어썸 폰트 아이콘 붙이는 방법 (::after css를 활용) (0) | 2021.09.22 |
| 미넴 스킨 모바일 글 간격과 글자 크기 css 변경하는 방법 (0) | 2021.07.20 |
| 어포스트 스킨 자동 목차 크기 간격 수정하기 (티스토리 스킨 목차 변경) (0) | 2021.07.05 |
| 어포스트 스킨 변경 후 다음 구글 검색 누락 해결 (2) | 2021.06.26 |


댓글