어포스트 티스토리 스킨 적용 후기, SEO 최적화가 잘된 스킨을 찾는다면
최근 스킨을 '어포스트' 스킨으로 바꾸면서 여러 모로 만족하고 있는데요. 이번 포스팅에서는 어포스트 스킨 적용한 후기를 작성해보았습니다.
블로그를 시작하고 나서 한동안 열정적으로 글을 썼었지만, 이후 글을 쓰는 것이 망설여졌습니다. 가장 큰 이유는 사용하던 스킨이 마음에 들지 않아서였습니다. 공유되고 있는 자동 목차 만들기 스크립트를 오디세이 블로그에 적용해보았지만 원하는 글씨 크기와 박스 형식으로 감싸는 방식으로 출력하는 방법을 몰라 방치하던 상태였습니다.
그 밖에도 어떤 글을 써야할지 글감을 찾는 것도 어려움이 있는 것도 글을 한동안 작성하지 않는 이유이기도 합니다. 고민하던차 어포스트 스킨이 고민의 상당부분을 해결해주었습니다.
무료 스킨 추천, 어포스트 스킨
유료 스킨의 경우 독특한 디자인을 갖고 여러모로 신경써서 만들어서 최적화가 잘 되어있습니다. 그러나, 유료 스킨이 마음에 꼭 드는 것이 아니거나 혹은 티스토리를 시작하는 단계에서 처음에 돈을 지출하는 것이 부담스럽게 느껴지는 분도 계실 것입니다.
티스토리 스킨 배포하는 분들 중에서 무료로 전문가급 퀄리티의 스킨을 배포하는 곳이 있습니다.
티스토리 스킨에서 이용자 제작 스킨에서도 링크가 되어있어 쉽게 찾으실 수 있습니다.

현재 포스팅 일자를 기준으로 해당 블로그에 적용된 티스토리 무료 스킨은 어포스트 티스토리 반응형 스킨 117 반응형 2단 심플리트 3 버전 [링크]입니다.
티스토리 스킨 편집을 아주 기초적인 것 외에 잘 모르는 분도 충분히 수정할 수 있게 다양한 옵션도 제공하고 있습니다.
잠시 사용하던 스킨이었던 '티스토리 기본 오디세이 스킨'에서 자동목차 만들기 부분을 원하는 대로 수정할 수 없던 부분을 어포스트 티스토리 스킨에서 해결할 수 있었습니다.
커스터마이징 한 부분 몇가지
자동목차 기능
티스토리 toc.js라고 검색하면 티스토리에 적용할 수 있는 다양한 자동목차 기능이 있습니다. 자동목차의 장점은 블로그 글을 작성할 때 한눈에 글 구조를 파악할 수 있다는 것입니다.

글을 읽는 입장에서도 원하는 글 내용이 있는지 대략적으로 파악할 수 있고 클릭하면 원하는 위치로 이동한다는 점에서 상하로 긴 블로그 글에 책갈피 역할을 해줍니다.
읽기에도 편하지만 SEO에도 목차가 있는 글이 더 좋은 점수를 받습니다. 검색엔진 노출에도 영향을 주기 때문에 있으면 좋은데요. 반응형 스킨은 모바일과 PC에서 모두 적용되기 때문에 모바일에서 접속해도 자동목차를 적용할 수 있습니다.
목차에서 수정한 부분은 글씨 크기와 색상입니다.
목차를 박스에 넣고 싶었는데, 어포스트 티스토리 스킨은 이미 목차 디자인이 제가 원하는대로 박스 안에 노출되는 형태였습니다.
이미지 크기와 테두리 추가
흰색 바탕의 글에 이미지도 하얀색인 경우 구분이 잘 되지 않는 것 같아 이미지에 자동으로 테두리를 만들었습니다. 이미지 크기가 커서 짤리는 것도 있어 이미지 크기도 같이 수정하였습니다.

이미지에 테두리 넣는 방법 [링크]와 이미지 잘림 현상 [링크]에서 적용 방법에 대해 좀 더 자세히 작성하였습니다.
h 태그와 p 태그 간격 설정
블로그 글을 작성할 때 티스토리 에디터에서 바로 글을 작성하지 않고 다른 에디터에 글을 마크다운으로 작성하고 이를 복사하고 이미지를 추가하여 글을 완성하는 방식으로 글을 쓰고 있습니다.
마크다운으로 글을 작성한 그 상태에서 에디터로 글을 옮겼을 때 글 간격이 마음에 들지 않으면 엔터를 쳐서 문단 간격을 조정하기도 했는데요. 스킨을 이 것 저 것 바꾸면서 적용하다보니 h 태그와 p 태그와 엔터가 섞여 들쭉 날쭉하게 되는 느낌을 받았습니다.
그래서 아예 엔터를 사용하지 않고 h2, h3, h4 태그와 p 태그에 margin 값을 두어 마치 엔터를 한칸씩 친 것처럼 자동으로 간격을 두게 설정하였습니다.
나중에 원하는 간격대로 마진값을 바꿔서 너 넓게 하거나 좁게 할 수 있어서 한번에 css를 손볼 수 있는 점이 장점입니다.
CSS에 아래와 같이 추가하여 마진 값을 입력하였습니다.
.entry-content p에서 p 문단간격을 margin-bottom: 22px!important값을 주었습니다.
.entry-content h2에서 마진 값을 margin: 60px 0 15px;으로 설정하였습니다. '60'은 위쪽 간격이며 '0'은 좌우 간격 '15'는 아래 간격 값입니다. h3, h4도 각각 값을 설정하였습니다.
링크 색상 설정
링크 밑줄을 없애고, 색상을 설정하였습니다. 링크 색상을 매번 에디터에서 색상을 클릭하여 설정하지 않아도 되고 추후에 스킨 변경시 일괄적으로 링크 색상을 전부 변경할 수 있습니다.
어포스트 스킨 적용 후기
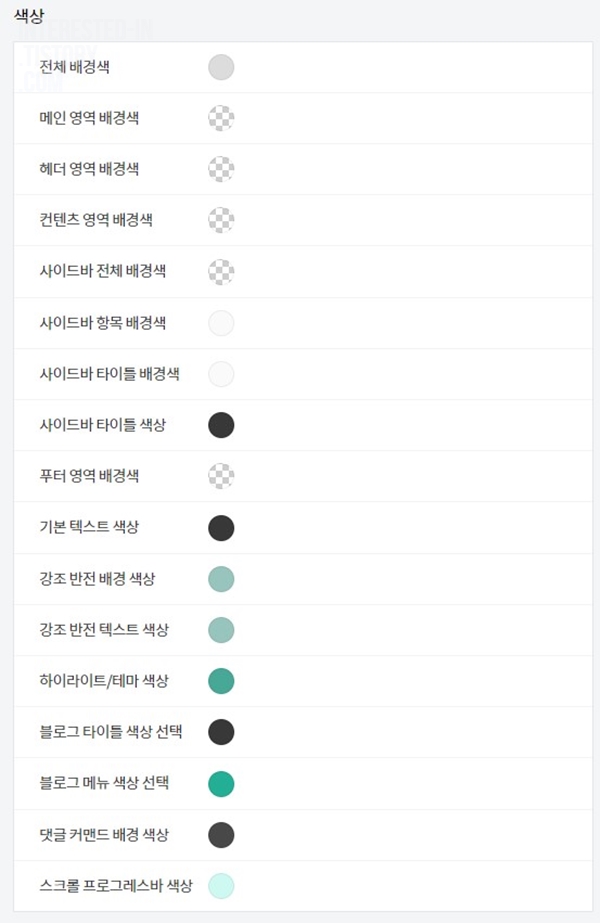
위에서 언급한 것 외에도 자잘하게 넓이나 색상 등 몇가지 조절한 부분이 있습니다. 어포스트 스킨은 스킨 편집에서 레이아웃 지원 옵션이 많아 html이나 css편집을 잘 모르는 분도 손쉽게 변경할 수 있습니다.
글씨체도 제가 원하는 구글 웹폰트 Noto Sans Kr을 지원하고 있습니다. 옵션에서 설정할 수 있고 자간이라던가 여러 가지 옵션이 있습니다.

마음에 드는 디자인과 SEO 최적화가 잘 되어있어서 로딩 속도도 빠르고 좋은데요. 아쉬운 점을 적자면 추가적으로 기능이 더 있으면 하는 옵션은 글 하단과 카테고리 더보기 사이에 다양한 SNS 공유 버튼이 있었으면 좋지 않았을까하는 생각은 있습니다.
개인적인 디자인 취향으로 모바일 버전에서 글 목록이 이미지와 글이 좌우 노출되는 것이 아니라 상하로 하는 방법을 찾고 있는데요. 모바일 버전 글 목록 노출도 별도로 옵션으로 제공하고 있어 설정할 수 있었습니다. 어포스트 티스토리 스킨은 배포 블로그에서 다양한 무료 스킨과 버전 업그레이드를 지원하고 있습니다. 무료임에도 개인적으로는 유료보다 더 디자인이나 지원하는 기능이 마음에 드는 고퀄리티의 스킨입니다. 티스토리 스킨 적용하여 사용하시는 데 도움이 되셨길 바랍니다.
'STUDY' 카테고리의 다른 글
| 어포스트 스킨 자동 목차 크기 간격 수정하기 (티스토리 스킨 목차 변경) (0) | 2021.07.05 |
|---|---|
| 어포스트 스킨 변경 후 다음 구글 검색 누락 해결 (2) | 2021.06.26 |
| 구글 서치 콘솔에 사이트 등록 후 빠르게 검색 반영하는 방법과 누락 문제 해결 (4) | 2021.01.09 |
| 구글 서치 콘솔에 티스토리 등록하기, 검색 노출까지 걸린 시간과 방법 블로그 적용 후기 (19) | 2021.01.08 |
| 티스토리 이미지 잘림 현상, 본문에 삽입된 이미지 사이즈 크기 수정하기 (고래스킨) (0) | 2020.12.26 |


댓글